
- Adobe illustrator svg logo tutorial how to#
- Adobe illustrator svg logo tutorial plus#
- Adobe illustrator svg logo tutorial professional#
Although I set the resolution high, you can set yours to as low as 72ppi if you're just using it for web.Creating an SVG file, or Scalable Vector Graphics file, to use for your website can be done with fairly simple design tools like Adobe Illustrator, Photoshop, or Corel Draw. If you selected PNG make sure you select transparent for the background.

Under file, go to export, then go to export as.
Adobe illustrator svg logo tutorial how to#
Since most people will just upload their logo to a website or add it onto their resume, the demo above shows how to export to a PNG since that is the correct format for web. Since we already set up our document ready for print, you don't need to worry about changing the resolution. Then, move your TIFF to a flash drive and bring it to a print shop. It is the same process as exporting as a PNG, just select TIFF instead of PNG. If you want to print your logo instead of exporting it as a PNG as shown in the pictures, export it as a TIFF. They are found widely just google print shops in your area. So, to save money most people send things they need printed to a printing shop.
Adobe illustrator svg logo tutorial professional#
Although it is possible to achieve a professional level print outside of a print shop, the printer you need to buy for that would be thousands of dollars. Professional printing is an in depth topic. If you have anymore questions about layers, reference this tutorial: To prepare for the next step, click the pen tool that is three tools below the selection tool. If you need to unlock it, just click the pad lock symbol that showed up after we locked it, and it will be editable again. After you have done this, the content in Layer 1 will be un-editable until it is unlocked. To lock Layer 1, click the empty box next to the “eye symbol” in the layers panel. So, to keep the bottom layer from moving around when we are trying to work on top of it, let’s lock Layer 1. For the next step we will be working in Layer 2. If you want to adjust the content in the “top”, make sure Layer 2 is selected and highlighted. Now, if you want to adjust the content in the first layer, or “bottom” layer, you have to make sure Layer 1 is selected and highlighted. Layer 2 will automatically pop up above the first layer. So, direct your attention to the layers panel and select the new layer button. We are going to add a layer on top of our current layer to add more details to our logo. The point of layers is to keep your design organized, and it is a lot easier to create depth with layers. Now that you have the base of your logo finished, it is time to add a new layer so we can continue on. Click and drag your shape to the center of the page.

It is located right at the top of the toolbar. If you create your shape and it is not centered enough in your workspace, select the selection tool by hitting "v" on your keyboard or select the selection tool from the main toolbar. It is not imperative that your circle is 7x7 inches, but it is easier to work on a larger graphic than a small one.

The size of your shape will appear in a little box while you are creating it before you release.
Adobe illustrator svg logo tutorial plus#
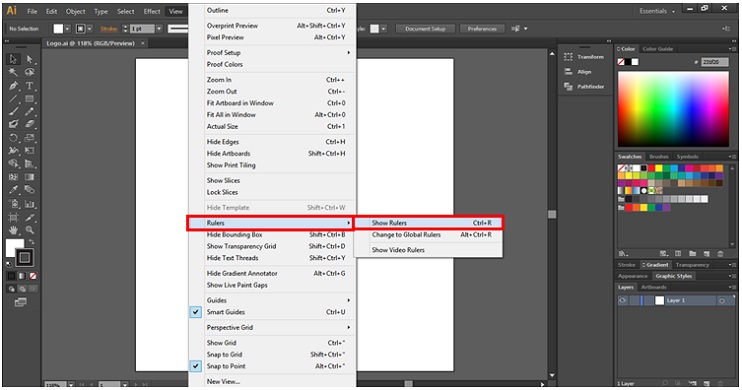
If a large plus sign appears on your shape, you know that it is equal. The reason we are holding the shift key when creating our shape is to maintain equal size on all sides to create a perfect shape. Now that you have the correct tool selected, on the white space shift click and hold, then drag out to create a circle shape. Now the symbol for the shape tool will appear as an ellipse instead of a rectangle. While still holding the left mouse button, hover over the ellipse option and release. To do this, click and hold until a sub menu appears. We need to change it to the ellipse option. At first, the shape tool will be set to 'rectangle'. On the main toolbar we previously took note of, we will select the ellipse option on the shape tool. Ai is a great program but it is a very large program, and is prone to unexpected closing. Warning! It is imperative that you save your Ai document regularly. If you have any issues downloading Ai or want to see if your computer has the specs to run it click on this link.

If there are any jarring issues within the program that these instructions don’t explain enough in depth, or if you would like to learn more about Adobe Illustrator head over to it is a great resource. A computer that has the ability to run Ai.Half an hour to an hour depending on experience level. It would be a good idea to watch a tutorial from about the basic layout of Ai before doing this tutorial if you need to work fast. If you can work with Microsoft Word or basic programs like that you are knowledgeable enough for these instructions. These instructions are aimed towards beginners to Ai.


 0 kommentar(er)
0 kommentar(er)
